こんばんは!HTMLなど、全くの超初心者の須田祐樹です!
ついに先日、このはてなブログも前ページSSL化が実施されましたね!まだの人はメニュー画面から変更してみて下さい♪
僕は全くHTMLやhttpsなどについてわかっていないド素人なんですが、SSL化(https化)しないとGoogle神からの評価が下がるよ~って言われて、自分なりに色々調べてチャレンジしてみました。
SSL化(https化)ははてなブログの設定画面から一瞬で出来るんですが、それ以外の設定が大変なんです。
今日はその前ページSSL化(https化)の注意点と、SSL化後のアクセス推移についてお話しようと思います。
同時期に書いた収益アップ方法も参考にして下さいね!
★⇨ブログ初心者の収益アップ方法はAMP設定を解除!広告とリンクを正しく表示させると収益が上がる!
SSL化(https化)って何?
PCでみなさんのブログページを見た場合、上のURLの左端の部分はどうなっていますか?
この様に、URLの左にびっくりマークがありますか?
①
それとも、このように「保護された通信」となっていますか?
②
①のようになっている場合は、セキュリティ面が不十分なサイトとされています。Google神は安全性を最重要視するらしいので、ご自身のサイトもセキュリティを強化する必要があります。それがSSL化(https化)するということです。
SSL化(https化)する方法は?
はてなブログをSSL化(https化)する方法は超簡単です!ほんの5秒あれば出来ちゃいます!
やり方はこうです!
「設定」⇒「詳細設定」⇒「HTTPS配信」の項目に行き、「無効」を「有効」に切り替えるだけです!
以下に画像を貼っておきます。
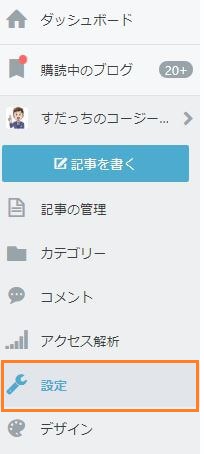
この画面の「設定」をクリックします。

すると設定のすぐ下にこの3つの項目が出るので、その真ん中の「詳細設定」をクリックします。

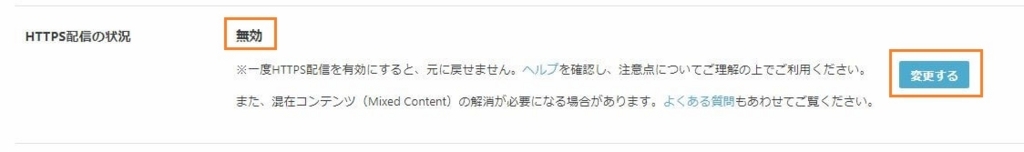
そして画面を下に下して行く(スクロールする)と、「HTTPS配信」の項目が出てきますので、その横の「HTTPS配信の状況を確認する」を押すと・・・

「元には戻せません」と脅されます(笑)
まぁフツーにそれを無視して「変更する」のボタンを押します。

脅しにも屈せず、変更ボタンを押すと、このように「無効」から「有効」に切り替わります。

これだけでご自分のブログが前ページSSL化(https化)されました。楽勝ですね♪
でも本当の勝負はこれからです・・・

(ドラゴンボール フルカラー フリーザ編より)
SSL化(https化)が済んだら行うこと
はてなブログのSSL化(https化)は一瞬で完了するんですが、自分のURLが「http://」から「https://」に変わったことにより、Google Analytics(グーグルアナリティクス)やGoogle Search Console(グーグルサーチコンソール)などや、アフィリエイトを行っている場合は、そのサイトに登録している自分のURLを変更する必要があります。
(ここ1年ぐらいにブログを始めた人は、アフィリエイトは変更する必要がない可能性も高いです。)
後は、はてなブログのHTMLやCSSの設定の中に「http://」の項目があれば、それを「https://」に変更する必要があります。
では、1つずつ見て行きましょう。
(ただし、超ド素人の僕が自分なりに行った設定なので、自己責任でお願いします(;・∀・))
SSL化(https化)後ステップ①:はてなブログ内の設定
はてなブログ内の自分のURLを記載している箇所の「http://」の設定を「https://」に変更しましょう!
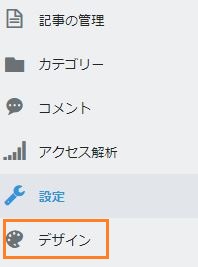
はてなブログの設定ではなく「デザイン」から

この画面に飛んで、真ん中のスパナーのマークをポチっと押します。

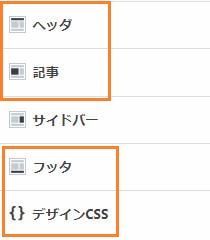
そしてこの項目の「ヘッダ」「記事」「フッタ」そして「デザインCSS」をそれぞれ開いて、その中に「http://」の項目があればそれを「https://」に変えました。

SSL化(https化)後ステップ②:Google search consoleに再登録
新しくSSL化(https化)したブログをGoogleにいち早くインデックス(Googleで検索)されるように、Google search consoleに登録します。
Google Search Consoleにログインすると、自分のサイトを選択するように言われるので、自分のURLを選択します。
(この画面が出ない場合は、そのまま次のステップに進んで下さい)

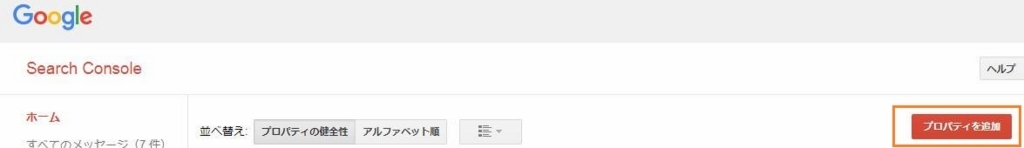
Google search consoleにログインすると、そこに現在登録されている自分のブログが表示されています。ですが、画面右上から新たに「プロパティを追加」します。

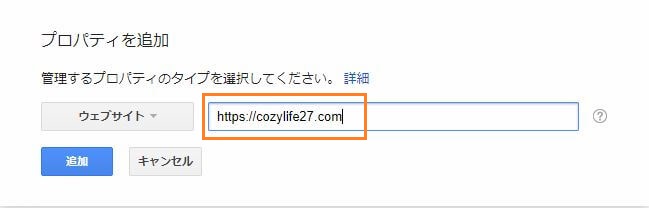
そして新しいURL(httpsバージョン)を記入して登録します。

するとそのURLが自分の所有サイトだということを証明するために、プロパティの確認を要求されます。
画像の「おすすめの方法」ではなく、「別の方法」のタブを選択し、上から2つめの「HTMLタグ:メタタグをサイトのホームページに追加します。」を選択します。

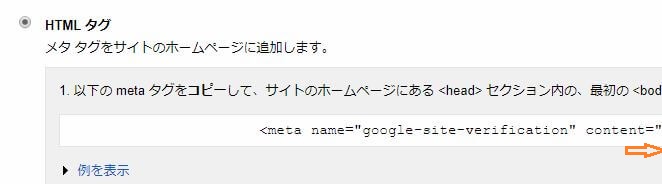
すると以下の画面が出てきます。

上の画像の右端からさらに右側「content=”〇〇〇…〇〇”」の「〇〇〇…〇〇」部分を、はてなブログの「設定」⇨「詳細設定」⇨「Google Search Console(旧Googleウェブマスターツール)」の欄に貼り付けます。
(上の画像では〇〇〇…〇〇の部分は写していません)

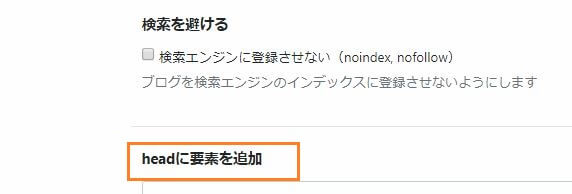
また、この欄全体(<meta name=”google…)をコピーし、同じく「設定」⇨「詳細設定」⇨「headに要素を追加」に貼り付けます。

そして確認を押します。これで登録は完了です。

SSL化(https化)後ステップ③:Google Search Consoleの「fetch as google」でインデックスに登録を依頼
せっかく変更したURL(https)も、検索されなければ意味がありません。
そこでGoogle Search Consoleの「fetch as google」という項目で、Googleに検索されるように再登録依頼を出します。(インデックスされるようにクロールを依頼します。)
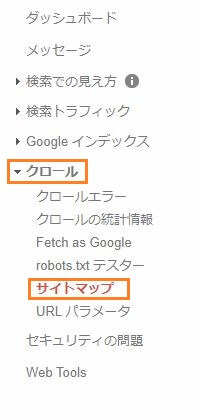
Google Search Consoleにログインすると、左側にこのような画面が出てきます。

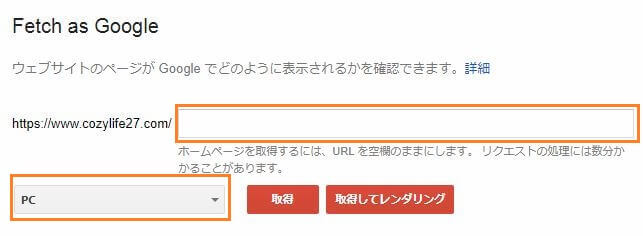
そしてそこにある「クロール」をクリックし、「Fetch as Google」をクリックします。

そして自分のURLの右にクロールして欲しいURLを入れます。何も入れない状態だと、自分のトップページがクロールされます。
特定のページをクロールして欲しい場合は、そのURLを記入します。
そして左下の「PC」の項目を「PC」と「モバイル:スマートフォン」の両方をそれぞれ選び、「取得」を押します。

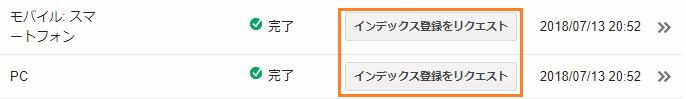
すると下にこの画面が出てくるので、それぞれ「インデックス登録をリクエスト」を押します。

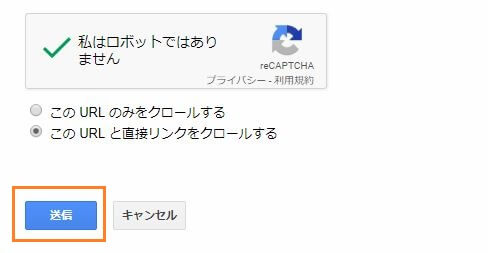
次の画面では「私はロボットではありません」の左側にチェックを入れ、「このURLと直接リンクをクロールする」を選びます。そして「送信」を押します。

これで完了です。
SSL化(https化)後ステップ④:サイトマップを再送信
サイトマップを送信することで、自分のブログの住所をGoogleに知らせて、そこをチェックしに来てもらうようにGoogleに依頼します。
Google Search Consoleにログインし、「クロール」から「サイトマップ」を押します。

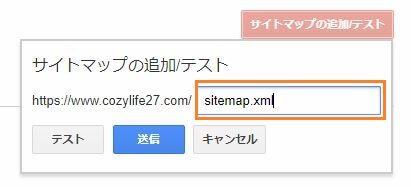
するとこのような画面が出てくるので、右上の「サイトマップの送信テスト」をクリックします。

するとこの画面が出てくるので、空白の部分に「sitemap.xml」と入力して「送信」をクリックします。

するとこの画面が出てくるので、これで完了です。

SSL化(https化)後ステップ⑤:Google Analytics(グーグルアナリティクス)に登録
Google Analytics自体は、自分のブログを検索されやすくするなどの効果はありません。ですが、アクセス分析などには使えます。
この登録はかなり簡単です。
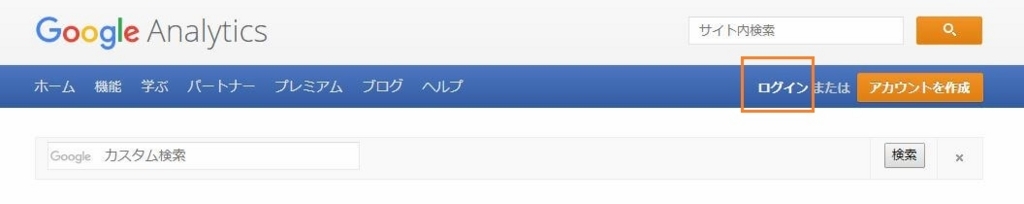
まずはGoogle Analyticsにログインします。

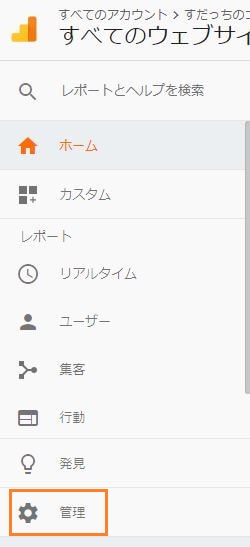
そして画面左下の「管理」を押します。

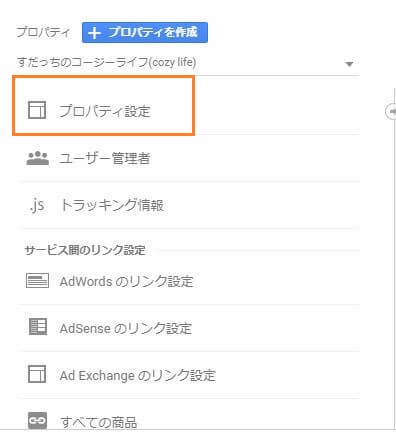
次に「プロパティ設定」を押します。

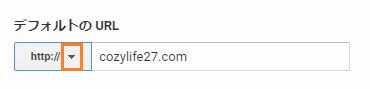
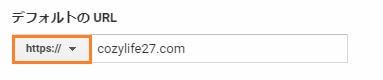
すると、その右側に現在のURLが出てきますので、その▼のところをプルダウンして、「http://」を「https://」に変えて下さい。


そして最後は「保存」をクリックするだけです。

これでGoogle Analyticsに再登録完了です。
SSL化(https化)後のアクセス推移
SSL化(https化)すればアクセスが落ちる!という情報が錯乱しているような気がします。
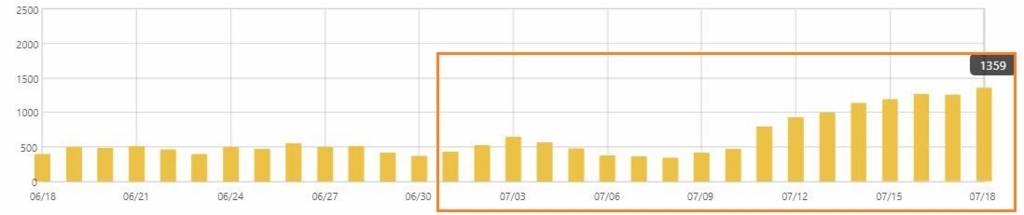
実際僕のブログのPVはどうなったのか、画像付きでお知らせしますね♪

僕がはてなブログをSSL化(https化)したのは7/3のことです。ですがそれ以外の設定に時間がかかり、上記の手順を全て終えたのは2日後の7/5です(;・∀・)
それまではおよそ450前後だったPVが、SSL化(https化)した後の数日は300~350程度に落ちています。約30%程アクセスがダウンしていますね。
このままずっと低迷するんだろうなぁ…と思っていました。
ですが、7/9前後からブログが徐々にGoogleにインデックスされだしたのか、急激にアクセスが増え、いつもの倍以上になりました。もちろん、最新の記事がバズったとかではありませんよ!
(PVアップの詳しい理由はわかりませんが、僕が行ったのは上記で説明した内容を行ったのと、AMPを外したぐらいです)
★⇨ブログ初心者の収益アップ方法はAMP設定を解除!広告とリンクを正しく表示させると収益が上がる!
さいごに
超ド素人の僕が色々試行錯誤して設定してみたSSL化、無事URLはhttpsに変更出来たんですが、それ以降が本当に大変でした。
更新日時の自動変更もおかしくなっちゃったので、それも再設定しましたし(;・∀・)
でも大変でしたが、結果的にアクセスが急激に上がってきたので、頑張った甲斐はあったと思います(´ω`*)
僕と同じ方法をやればアクセスが必ず激増する!というわけではないんですが、マイナスなことはしていないハズなので、やってみて下さい( *´艸`)
以上、すだっちでした(´ω`*)
Warning: Trying to access array offset on value of type bool in /home/selvege/cozylife27.com/public_html/wp-content/themes/jin/cta.php on line 8
Warning: Trying to access array offset on value of type bool in /home/selvege/cozylife27.com/public_html/wp-content/themes/jin/cta.php on line 9






